DockerのAirflowでDagを開発しているが、ModuleNotFoundErrorが出た。
Pythonのモジュールがないみたいだ。
調べてみるとAirflowのImageをカスタマイズする必要がある。
DockerのAirflowでDagを開発しているが、ModuleNotFoundErrorが出た。
Pythonのモジュールがないみたいだ。
調べてみるとAirflowのImageをカスタマイズする必要がある。
2.3 Jupyter NoteBookの使い方
Jupyter NoteBookはAnacondaに含まれているPythonの統合開発環境。
ブラウザー上で動作するWebアプリ。Anacondaから起動するとブラウザーが開いて
操作画面が表示される。
2.3.1 Jupyter Notebookを仮想環境にインストールする


2.3.2 ノートブックを作成する
■ノートブックの作成
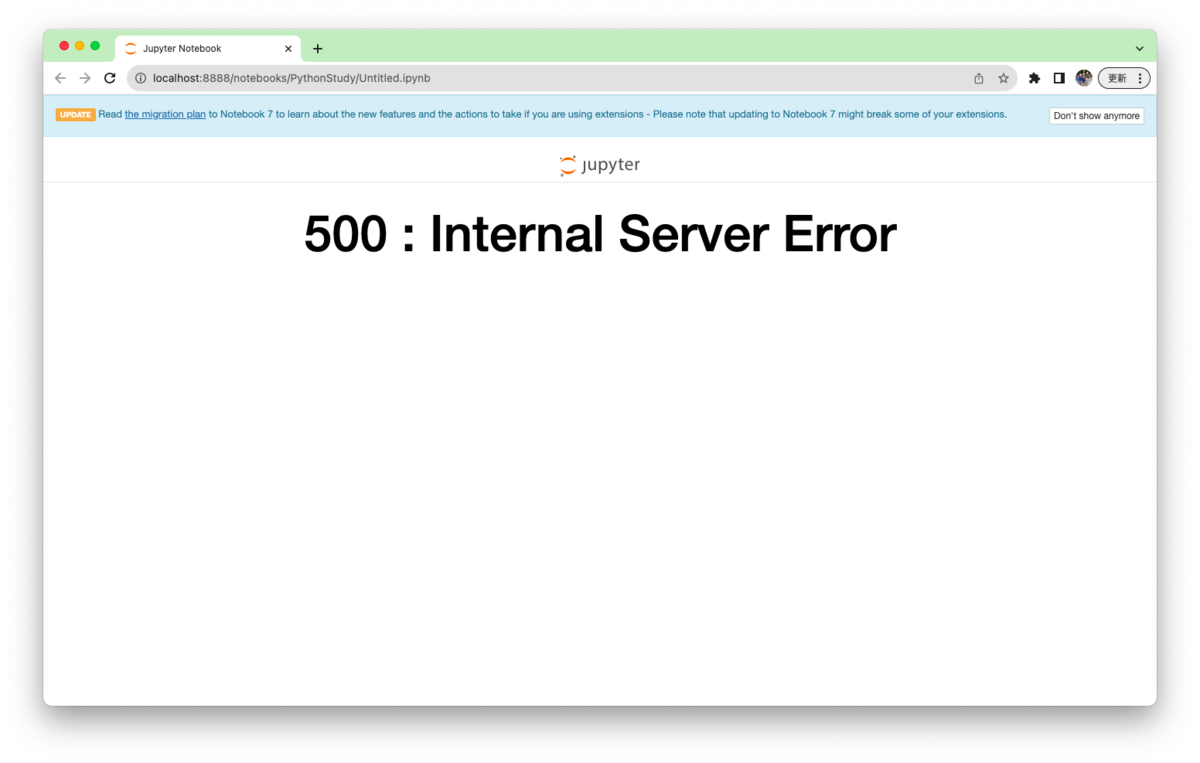
してみたら500エラーが起きた。。。現在調査中

【pythonエラー対処】jupyter notebook 500 : Internal Server Error | In-Silico NoteBook
500エラーは、Anacondaをアップデートすることで解決できた。
システム開発ってこういうことがあるから難しいよね。

-- 失敗すると取り戻すのが大変。
座組が適切でないとプロジェクトの障害となることがあるため、
プロジェクト計画の段階で座組が適切なものになっているか確認する。
何千万円と大きなお金が動くプロジェクトであるにもかかわらず、社内政治や人材不足でなんとなくプロジェクトのキーパーソンのアサインが決められていたり、偉い人の付き合いで実力が伴わないベンダーが選定されてたりと、不思議なことに座組が軽視されるケースは実は多い。
座組は発注者や自社内の決済者の確認や承認プロセス、実行を担当するプロジェクト全体の体制を指す。
座組はプロジェクトの外部環境も含むため、プロジェクトマネージャが決めるというより前提条件として与えられることが通常。
座組は一度固めてしまうと、組み直しが極めて難しいもの
プロジェクトの途中で座組を組み直そうとすると、人や企業を入れ替えるといった政治的な交渉や調整が必要になり、難航しがち。組み直しが原因でプロジェクトの継続が危機に陥る可能性も十分ある。
プロジェクトに失敗しても自らの懐は痛まないなどという気持ちでいると、
プロジェクトが適切な座組になっているかどうかのチェックポイントは2つある。
CHAT GPTで子供にもわかりやすくしてみた。
新しいビジネスや業務を考える時、コンピューターやインターネットみたいなテクノロジーを使うことが普通になりました。でも、みんながそれを同じくらい知っているわけじゃないんだよ。年とか経験によって、知識のレベルが違うんだ。テクノロジーは目に見えないし、いつも進化しているから、それを正確に理解するには、専門的な知識や経験が必要なのさ。
プロジェクトでテクノロジーの知識が足りない人が、大事な決定をする人か重要な人と一緒にいると、資料を作ったり説明をしたりするのが難しくて、たくさんの労力がかかるんだ。それに、理解が足りないと、プロジェクトが失敗するリスクもあるんだよ。
対策
品質管理に欠かせない「トレーサビリティ」
その製品がいつどこで、だれによって作られたのかを明らかにする
原材料の調達から生産、消費、廃棄まで追跡可能な状態にすること
近年では製品の品質向上に加え、安全意識の高まりから常用度が増している
自動車や電子部品をはじめ、食品や医薬品など幅広い分野に浸透している
2種類のトレーサビリティ
トレーサビリティには様々な捉え方があるが、大きく「チェーントレーサビリティ」と「内部トレーサビリティ」に分けることができる。
内部トレーサビリティとは
チェーントレーサビリティとは
2.2 仮想環境の構築とライブラリのインストール
Anacondaには、Pythonの開発環境としてJupyter Notebookが含まれている。
Environmentはデフォルトを使うのではなく、独自のものを構築するのがおすすめ。
理由
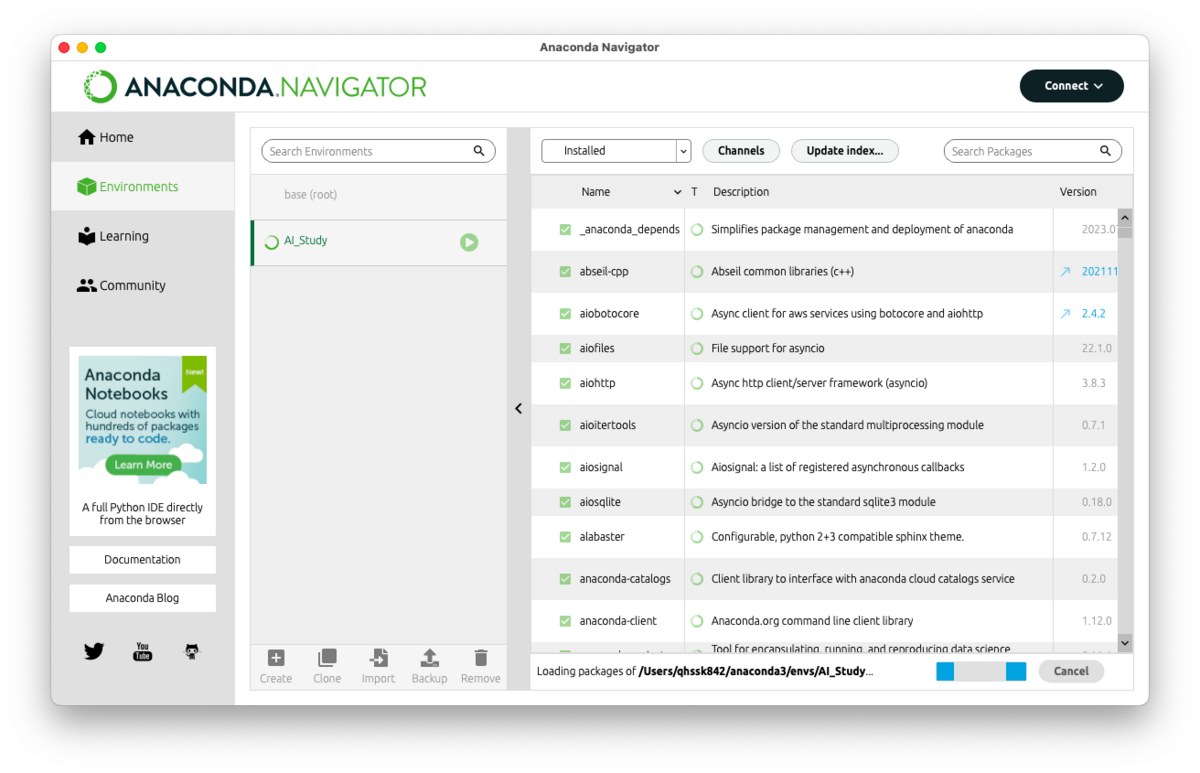
2.2.1 専用の仮想環境を構築する
→Macで作成した。

2.2.2 ライブラリのインストール
2.2.3 ライブラリのアップデート
Anaconda上で仮想環境の切り替えとGUIでライブラリのインストール、アップデートができるのね。Pythonの経験がない人には便利そうだ。
次はJupyter NoteBookの使い方を学ぶ